The BBC use some sneaky CSS on their new home page to hide their H1 tag.
Whilst considering the h1 tag for a news site client, I wandered over to the BBC’s website to see whether they use their brand or a keyword as a h1, or the latest article on their page – which is typically the biggest text on a news site’s home page.
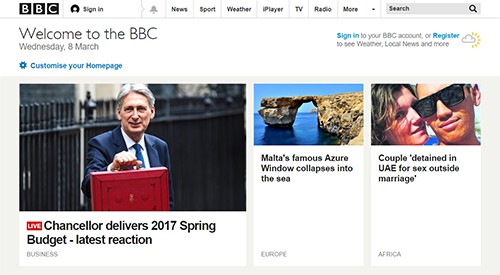
When I checked the source code, I could see that their h1 tag is “BBC Homepage”, and it sits right above “Welcome to the BBC [Date]”. But I just couldn’t see it on the page!

A bit more detective work and it ends up the CSS for the h1 tag is:
display: block; overflow: hidden; text-indent: 100%; white-space: nowrap; font-size: 2px;
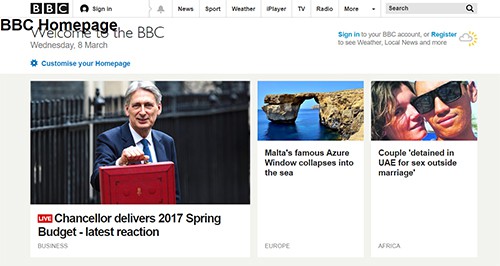
If we then change that CSS to have a larger font size and remove the text-indent, we can see it here:

CSS for what’s shown above:
display:block; font-size:34px;
So the BBC are hiding their h1 tag.
SEO or general web crawling?
The point of a h1 tag is tell spiders the main title of a page. Because search engine robots love good semantic mark up, and need to understand content, header tags were always a valuable way of conveying your keywords and main focus. Whilst some argue less emphasis is put on them in the SEO world now, they’re still important.
Therefore, the BBC hiding theirs could be seen as keyword stuffing or bordering on dodgy SEO tactics. Which could land them in hot water with Google.
But the other way to look at, could just be that they want a strong h1 tag for any other online tools indexing their site – aggregators or other automated services trying to gather data. And they don’t want a messy h1 tag messing up their design. Perhaps a “safer” way around this though would be to use “Welcome to the BBC” as their home page – or change that text to “Welcome to the BBC Homepage”. Or just “BBC Homepage” if they’re trying hard to optimise.
We’d be interested in any other SEO’ers takes on this?



