How to add special offers, discounts and vouchers in OpenCart
, 8th April 2013
, 8th April 2013
Specials let you mark an item as being reduced in price - depending on your theme, this might show the old price with a line through it, or the new price in a highlighed / different colour.
It's basically just showing that something is on special offer.
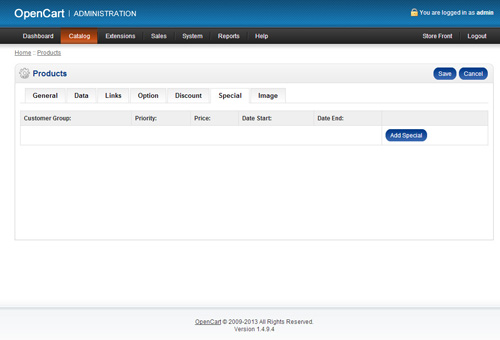
To add a special offer to a product, navigate to that product in your site's admin and click to edit it. From the tabs along the top of the page, choose "Special" and you'll see a list of any specials already added for that product.

The list above is empty - so to add a new special offer, click the "Add Special" button.

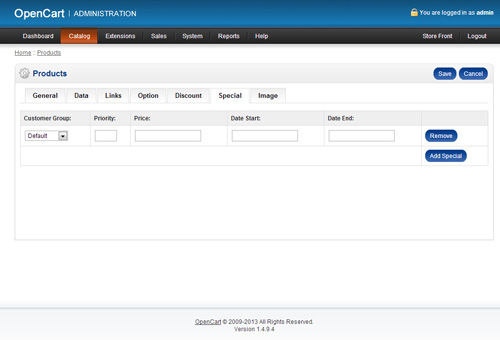
You can then add your new special offer. The first option is Customer Group - if you don't use customer groups then you can just leave this as "Default" but if for example you have a particular set of customers that this offer should apply to only, then you can choose them here and they'll be able to buy the product at the special price if they're logged in when they checkout.
The Priority box applies when you have more than 1 special offer in the system for this item and you want to state the order in which they should be applied. You can enter a number into this box - 1 would mean the speial offer was applied first, and then 10 would mean it was applied afterwards.
In the Price box enter your new price for the item, and in the Date Start and Date End boxes you can enter when this special offer should run. Clicking in the boxes brings up a calendar.
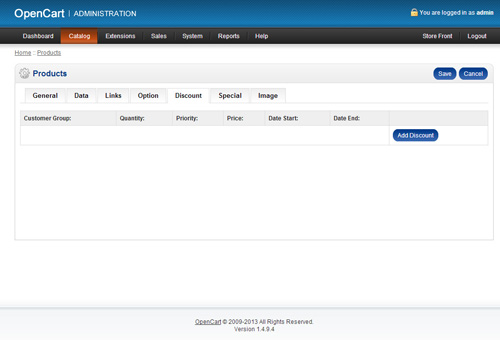
The Discount tab, also under Products, is very much like Specials.

It does however have an extra box where you can enter a quantity - which allows you to set different prices depending on how many of something someone's ordering. So you could enter a specific price if someone is ordering 3 or more of an item.
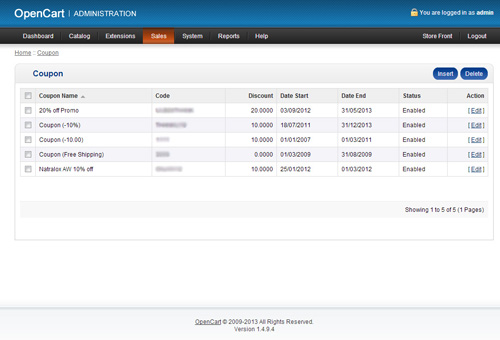
To add a coupon to your OpenCart shop, select "Coupon" from under the "Sales" option in the main admin menu.
There you'll see a list of any discount voucher codes you've got in the system (the ones in this example are blurred out):

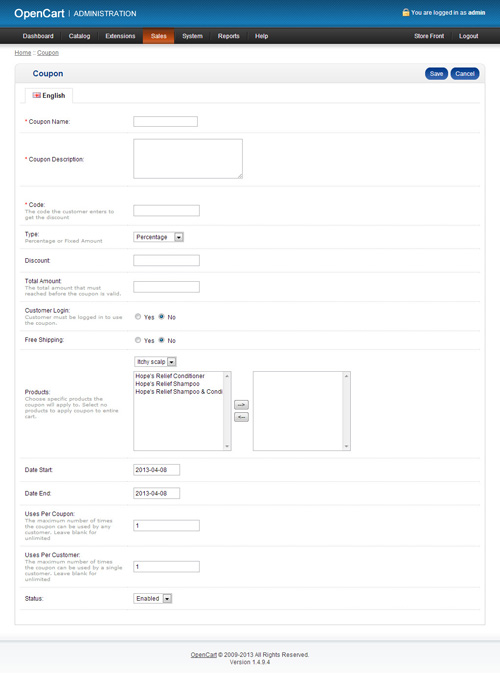
Click the "Insert" button to add a new code and fill in the form you see there.

OpenCart gives you quite a lot of control over your discount codes. Firstly the form asks you for a name and description of your code, so basically it has a reference to show you in admin and your customers when they use it. It then ask you for the code itself, which is what you want to advertise / let people enter when they checkout.
Next you're asked if the discount should be a percentage reduction or a fixed amount off - so is this coupon for 10% off all orders, or £10 off? Once you've selected the type you can then enter the discount amount - eg. 10.00 in either of the above examples.
The Total Amount box lets you state if the coupon only becomes valid on order over a certain amount, and you can also choose whether the customer needs to be logged in (rather than use Guest Checkout) and whether this voucher includes - or is only for - free shipping.
Next you can specificially identify products that this discount should be applied to by choosing a category and then clicking on the produts and using the arrow buttons to move them into the right hand box, and give it a start and end date.
Finally, you can select how many times the coupon can be used, how many times it can be used by an individual and whether it's enabled (active) or not.
14.05.24
If you're a Namesco customer with a website which hasn't had much TLC for a few years, you may have received a scary email or… Read →
29.02.24
We are delighted to announce that 18a has been recognised for its outstanding work in the "Web Design Agency of the Year - UK" category at… Read →
27.02.24
I recently had an interesting problem to solve. I'd built a brand new author website on a shiny installation of Laravel 10, utilising its out-of-the-box… Read →